Last Updated 2017.05.28
AMPに対応させてGoogleアナリティクスとアドセンスを設定する

最近のSEO界隈の話題としてAMP(Accelerated Mobile Pages)という用語をよく目にします。私も最初AMPって何?という感じでしたが、調べてみるとGoogleとTWitterで共同開発されている、モバイル端末でページ表示を速くしようというオープンプロジェクトのようです。
Googleがやっているなら、とりあえず対応しておいたほうがSEO的に有利になるかもしれないということでAMP対応してみることにしました。
AMPとは
AMP(Accelerated Mobile Pages)とは、GoogleとTwitterで共同開発されている、モバイル端末でWEBページを高速表示させるためのプロジェクトでオープン開発されているようです。AMPに対応したページは簡素なページ構成になり、非常に高速に表示される代わりにWEBデザインの要素を一切排除した仕様になっています。
AMPの恩恵
AMPを導入することによる恩恵は、主にユーザーに待たせることなく高速でページを表示させることができる点です。その代わりにWEBのデザインの要素は一切排除されるのでWEB管理者側からすると、記事を含めたサイト全体をWEBデザインと見るとユーザーに訴求する要素は単純にコンテンツの記事の良し悪しだけになるので、質の良い記事を書いていればユーザーに良いコンテンツを高速で提供できますが、あまり内容の薄いコンテンツですとユーザーに提供する価値が低下してしまいます。
そういったことから、AMPの導入を早くから決めたのは主にニュース記事を中心とした新聞社のWEBサイトです。新聞社のコンテンツは記事の文章が武器ですからAMPとの相性は抜群と言えます。
最近はGoogleが開発を進めていることからSEO上有利になるのでは?という憶測から、大手のブロガーサイトでもAMP対応が進められている状況です。
現状AMP化による検索順位の優遇はありません
メディアサイト運営者としてはGoogleの一挙手一投足で、日々のアクセスであったり広告収入が左右されるのでGoogleがAMP対応と非対応でランキングに影響を与えるのかというのは気になるところです。
結論から言うと現状では、AMP対応サイトとAMP非対応サイトでランキングに優遇措置は無いそうです。今後のGoogleポリシーの変更によってコロッと変更される可能性はありますが、AMPに対応していないからといってランキングが下降するということはないようです。
しかし、AMP対応サイトにすることによって、ユーザビリティが向上して多くのユーザーがアクセスするようになって結果としてサイトの価値が上がり検索ランキングが上がるということは否定していません。AMP対応化によって間接的にランキングに影響を与える要素にはなりえます。
AMPはまだ発展途上の仕組み
当サイトをAMP対応させて、AMPでのページを見てみたのですが、第一印象は昔のi-mode用のサイトを見ているようでした。テキストとテキストリンク主体、他のWEBサイトを装飾する要素は一切排除されていて、他のサイトと差別化を図る手段はコンテンツの質がユーザーにとって有益かどうかというだけです。見た目で勝負は一切できません。ユーザーに読ませる文章力だけが武器になります。
今後AMPの仕様も拡張されて色々な差別化ができるような仕様になっていく可能性がありますが、Googleのポリシーとしてはユーザーに有益となる情報やコンテンツを最適に提供するというのがありますので、大幅に改変される可能性は現時点では薄いのかなと思います。
WordPressサイトでAMP対応する方法
WordPressでサイトを構築しているWEBサイト運営者でしたら、AMP対応は簡単です。
AMPプロジェクト公式のAMP対応用プラグインがリリースされているのでそのプラグインをインストールして有効化するだけです。
AMPプラグインのインストールと有効化

WordPress管理画面の「プラグイン」→「新規追加」からキーワードで「AMP」と入力してプラグインを検索します。すると「AMP」というプラグインが出てきますので、インストールして有効化します。AMPのプラグインをインストールして有効化すると自動で投稿ページや固定ページがAMP対応のページが生成されます。特に設定する必要はありません。
※2017年5月28日現在、AMPプラグインとFacebook Instant Articles & Google AMP Pages by PageFrogプラグインの組み合わせでは上手くAMPページが生成されない不具合があります。原因はWordPressがバージョンアップしたことによるFacebook Instant Articles & Google AMP Pages by PageFrogプラグインが正常に動作しない事にあるようです。

AMPページに対応する方法としてAMPプラグインとAMP for WPプラグインの組み合わせだと正常にAMPページが生成されます。上記の記事の参考にAMPページ対応をしてみてください。
Facebook Instant Articles & Google AMP Pages by PageFrog

AMPのプラグインを導入するだけで、AMP対応ページは自動で生成されるのですが、それではGoogleアナリティクスやGoogleアドセンスの広告を設置することができません。そのために上記のプラグインをインストールしてGoogleアナリティクスとGoogleアドセンスを設置できるようにします。
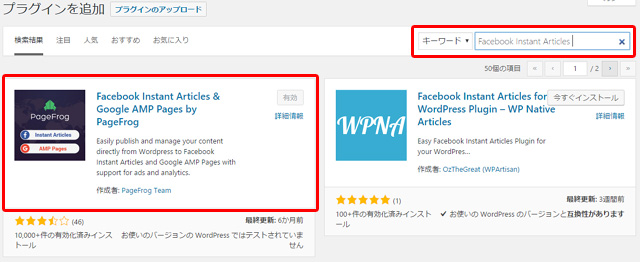
WordPress管理画面の「プラグイン」→「新規追加」からキーワードで「Facebook Instant Articles」で検索すると「Facebook Instant Articles & Google AMP Pages by PageFrog」というプラグインが出てきますのでインストールして有効化します。
Facebook Instant Articles & Google AMP Pages by PageFrogの設定
ここからはFacebook Instant Articles & Google AMP Pages by PageFrogプラグインの各設定をしていきます。WordPress画面の左メニューに「Mobile Formats」という項目が増えていますのでこのメニューから各種設定をしていきます。
Mobile Formatsのstylingの設定
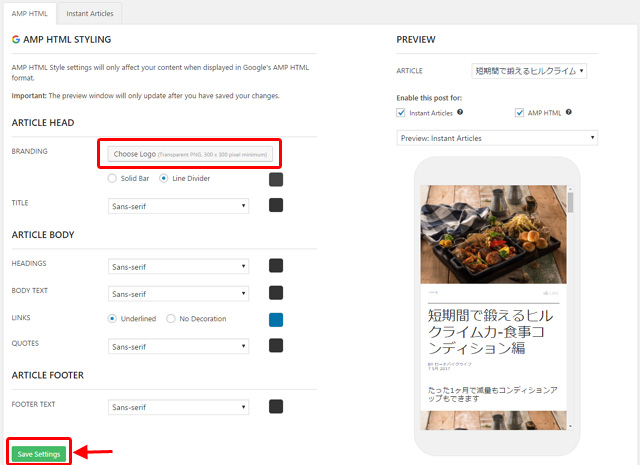
「Setup」の項目は既に「Google AMP HTML」が「Ready」となっておりセットアップが終わっていますのでスキップします。「Mobile Formats」の「styling」をクリックしてstylingの設定を行います。

stylingで設定するのは、サイトのロゴを表示させる設定するくらいです。
注意してほしいのはサイトのロゴ画像はPNG形式で最低300px×300pxの正方形のサイズが必要です。それ以上小さいサイズのサイトロゴは設定できません。普段使っているサイトロゴを300px×300pxのサイズで作り直す必要があります。
サイトのロゴを設定したら最後に画面左下の「Save Settings」ボタンを押して設定を保存してください。画面右側のプレビュー画面のサイトのロゴが設定したロゴに変わっていればロゴの設定は成功です。
Mobile FormatsのAnalytics設定

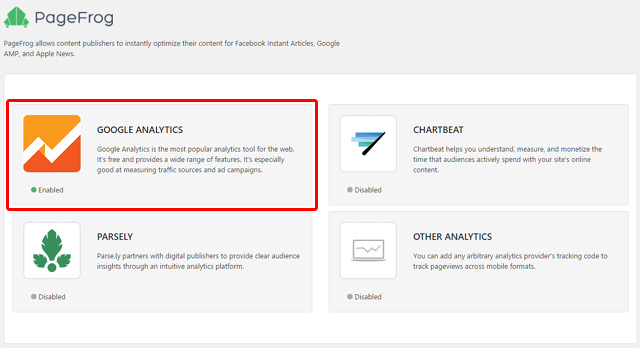
「Mobile Formats」の「Analytics」をクリックすると、上図のような画面になります。
この画面からGoogleアナリティクスを設定します。「GOOGLE ANALYTICS」をクリックします。

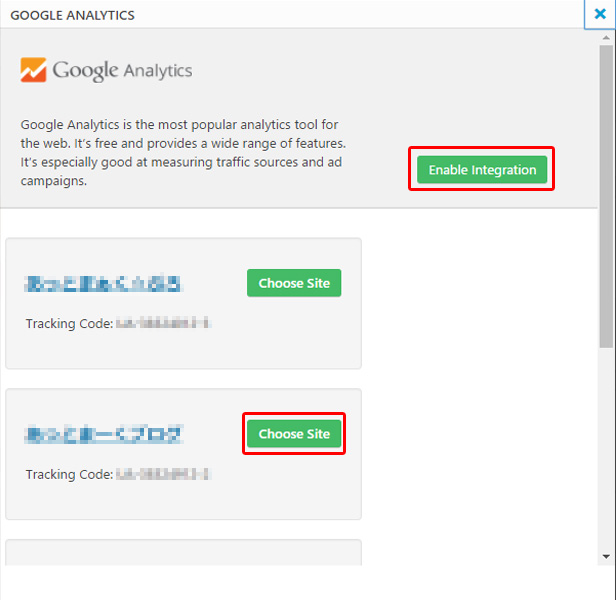
「GOOGLE ANALYTICS」をクリックすると上図のようなポップアップ画面になります。
まず、「Enable Integration」ボタンを押してGoogleアナリティクスを有効にします。
そして、Googleアナリティクスを設置するAMPに対応させたWEBサイトを選択して「Choose Site」ボタンを押してGoogleアナリティクスを設置するWEBサイトを選択します。

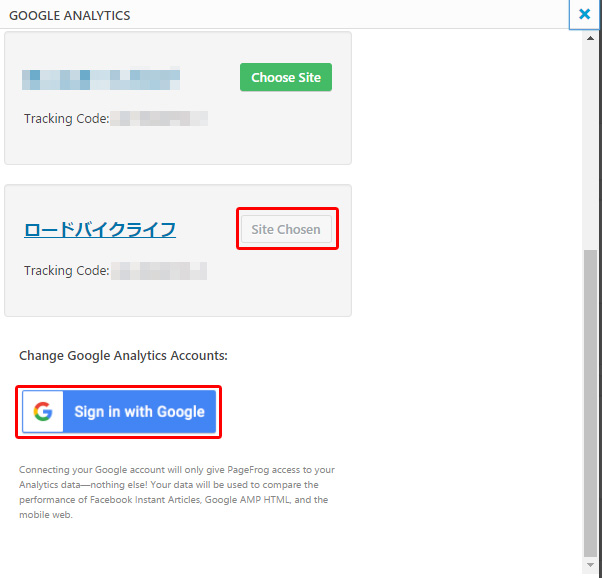
Googleアナリティクスを有効にするためには、一度Googleアナリティクスを管理しているGoogleアカウントでログインしておく必要があります。Googleアナリティクスを管理しているGoogleアカウントでログインしていない場合は上図の「Sign in with Google」ボタンを押して、Googleアナリティクスを管理しているGoogleアカウントでサインインしてください。
Mobile FormatsのAds設定

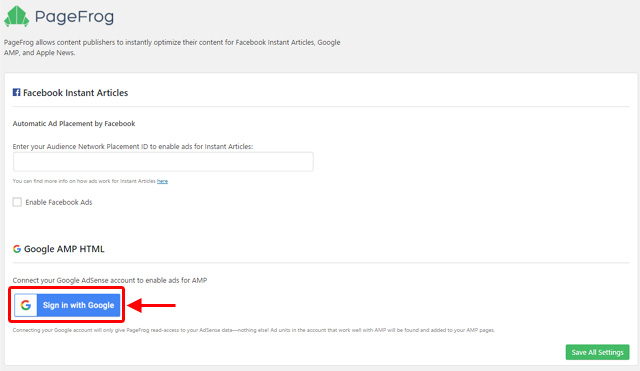
AMP対応ページでGoogleアドセンスの設定を行います。「Mobile Formats」の「Ads」をクリックして上図の画面に移動します。
Google AMP HTMLの項目の「Sign in with Google」ボタンを押して、Googleアドセンスの許可を受けているGoogleアカウントでログインします。

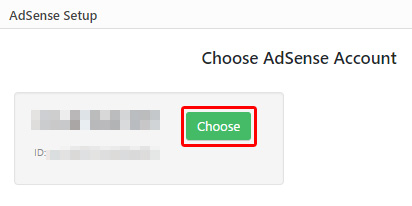
Googleアドセンスと連携しているGoogleアカウントでログインすると上図のように、Googleアカウント紐付いたアドセンス情報が表示されます。「Choose」ボタンを押してGoogleアドセンスを選択します。

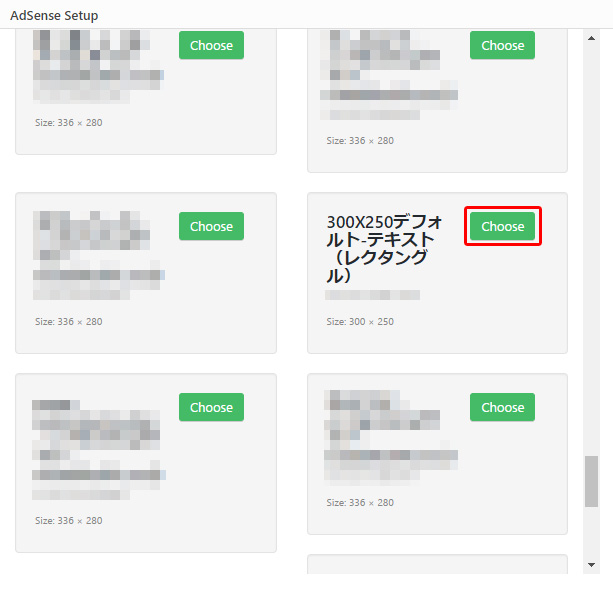
Googleアドセンスと連携したGoogleアカウントでログインすると、Googleアドセンスで作った広告ユニット一覧が表示されます。その中からAMPページに表示する広告ユニットを選択します。
私の場合は300px×250pxレクタングルタイプの広告ユニットを選択しましたが、レスポンシブタイプの広告ユニットを作っている場合はレスポンシブタイプでもいいかもしれません。

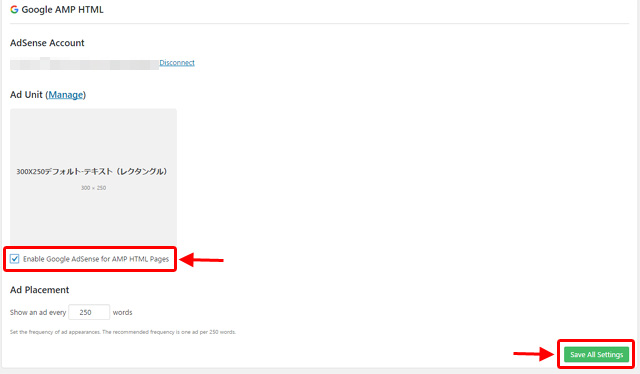
Googleアドセンスの広告ユニットを選択すると上図の画面に戻ります。
「Enable Google AdSense for AMP HTML Pages」にチェックを入れて
最後に「Save All Settings」ボタンを押して全ての設定を保存してください。
Mobile FormatsのSettings設定


最後に今後投稿する時に新規投稿したコンテンツを自動でAMP対応ページを生成するかどうかの設定を行います。
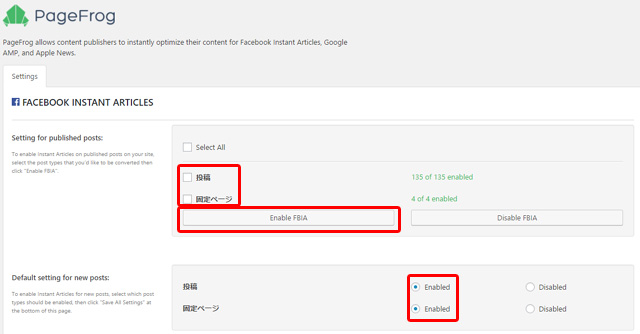
FACEBOOK INSTANT ARTICLES
Facebook用のAMP対応ページなので設定する意味はあまりないかもしれません。
とりあえず、既存のコンテンツと新規投稿についてはインスタント記事を生成する設定にします。
Setting for published posts:投稿・固定ページにチェックを入れて「Enable FBIA」ボタンを押します
Default setting for new posts:投稿・固定ページともにEnabledにチェックを入れる
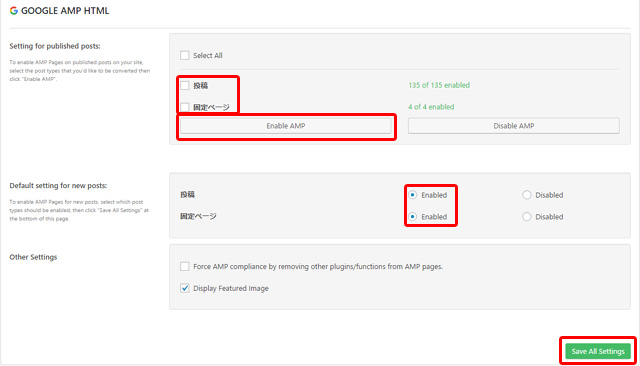
GOOGLE AMP HTML
Setting for published posts:投稿・固定ページにチェックを入れて「Enable AMP」ボタンを押します
Default setting for new posts:投稿・固定ページともにEnabledにチェックを入れる
Other Settings:Display Featured Imageにチェックを入れる
最後に「Save All Settings」ボタンを押して全ての設定を保存します。
以上でAMP対応ページの作り方とFacebook Instant Articles & Google AMP Pages by PageFrogプラグインを利用してGoogleアナリティクスとGoogleアドセンスの設定方法でした。
これでAMP対応のページにもGoogleアナリティクスによるアクセス解析とGoogleアドセンスの広告を掲載することができます。
WordPressサイトを持っていてAMP対応を考えている方は参考にしてみてください。