Last Updated 2017.05.05
WordPressサイトを多言語化したい

当サイトを運営していて、常々思っていたのがロードバイクの本場はヨーロッパなので、ヨーロッパの方にも見てもらえるサイトにするために多言語化したいなという思いがありました。
前にもいくつか多言語化する方法を調べていたのですが、どれも敷居が高くしばらくは中断していました。
当サイトの記事も増えてきて、アクセス数も順調に伸びてきているのですが、ここでまた多言語化することができたら世界中のロードバイクユーザーにリーチできるのになぁという思いが出てきました。
そこで、再度当サイトを多言語化する方法を探していたところ、Googleの翻訳機能を使って簡単に多言語化することができるプラグインを発見したので紹介します。
Google Language Translator
Googleが公式にWordPress用に開発して配布しているプラグインではありませんが、Googleの翻訳機能を利用して既存のサイトを任意の言語に翻訳してくれるプラグインです。
本格的な多言語サイトにするためには、マルチサイト化して日本語で書いた記事を英語等に翻訳して英語用サイトに再度記事を投稿して、2重にサイト管理をしないといけませんが、このプラグインを利用すると日本語で投稿した記事をGoogleの翻訳機能で記事の内容を翻訳してくれて、海外からアクセスしてくれたユーザーにも記事を読んでもらうことができます。
Googleの翻訳機能は、Google Chromeブラウザの機能の一部なのでChromeブラウザで当サイトにアクセスしてもらえないと使えない可能性はあるのですが、全世界で6割ほどのシェアがあるChromeブラウザですので、このプラグインを導入することである一定層の海外ユーザーにも当サイトを見て貰える可能性があります。
Google Language Translatorのインストール

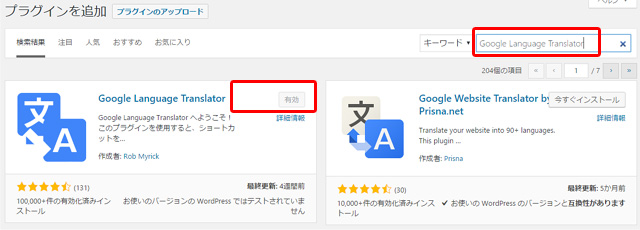
WordPress管理画面の「プラグイン」から「新規追加」を選択します。
プラグイン追加画面の右上のキーワード入力項目に「Google Language Translator」と入力すると、Google Language Translatorプラグインが一番最初に表示されますので、インストールして有効化します。
Google Language Translatorの設定

プラグインをインストールして有効化したら、「設定」から「Google Language Translator」を選択します。メニューは全て英語になっています。
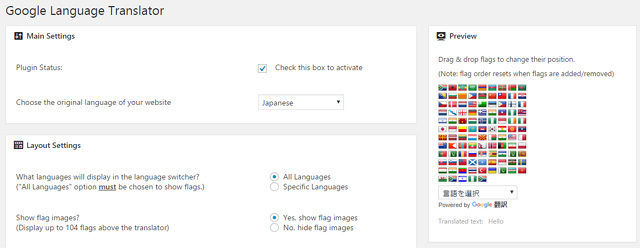
まずは上図のメインセッティング項目からセッティングしていきます。
Main Settings
Plugin Status:Check this box to activate このプラグインをアクティブにするかどうか?アクティブにするのでチェックを入れます。
Choose the original language of your website:サイトのオリジナル言語を選択します。ここでは「japanese」を選択します。
Layout Settings
What languages will display in the language switcher?:言語選択ボックスから選択できる言語を指定します。All Languages推奨です。
Show flag images?:各国の国旗アイコンを表示させるかどうか?
上記2項目の言語ボックスに関する設定は、「外観」の「ウィジェット」で「Google Language Translator」のウィジェットをサイドバー等に配置した時に言語切替ボックスが配置されます。
ウィジェットで「Google Language Translator」を配置しない場合は、この設定は反映されませんので注意してください。
Layout Settings
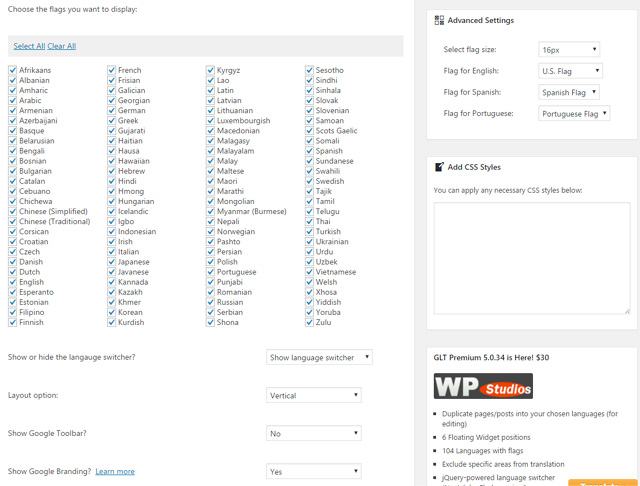
Choose the flags you want to display:翻訳する言語の国旗アイコンを表示する選択ができます。よくわからない場合は、「Select All」で全国旗を選択しても問題ありません。
Advanced Settings
Select flag size:表示する国旗のサイズをpxで指定します。サイトのデザインに合わせてサイズを選択してください。
Flag for English:英語を意味する国旗を米国国旗か英国国旗か選択します。
Flag for Spanish:スペイン語を意味する国旗をスペイン国旗かメキシコ国旗か選択します。
Flag for Portuguese:ポルトガル語を意味する国旗をポルトガル国旗かブラジル国旗か選択します。
Layout Settings
Show or hide the langauge switcher?:言語スイッチを表示するかどうか?これはウィジェットに配置する言語切替スイッチに関する設定です。
Layout option:言語スイッチの表示のさせ方のオプションです。
Show Google Toolbar?:Google翻訳によって、翻訳された時ページ上部にGoogleツールバーを表示するかどうかの設定です。Googleツールバーを表示するとページ上部のグローバルナビが見えなくなる場合がありますのでお好みで設定してください。
Show Google Branding?:言語スイッチの横にpowerd by Googleの表記をするかどうか選択。
Align the translator left or right?:言語切替スイッチを左寄せか右寄せにするか選択。
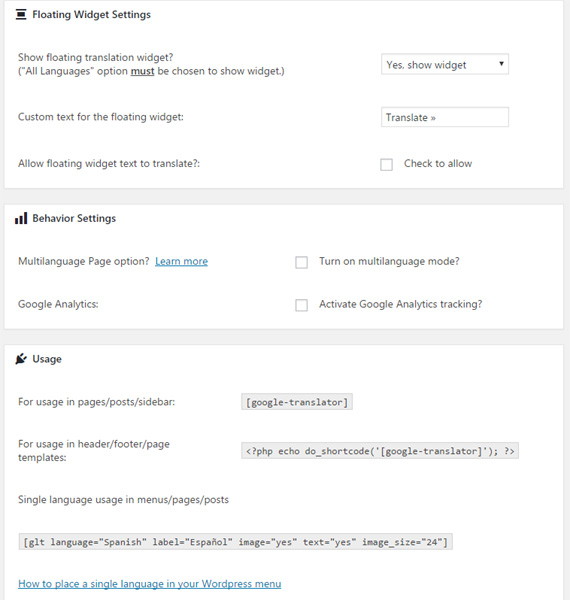
Floating Widget Settings
Show floating translation widget?:ページ右下に追従する翻訳ボタンを表示するかどうか?このページ追従型の翻訳ボタンは使いやすいので「Yes,show widget」を推奨。
Custom text for the floating widget:ページ追従型翻訳ボタンに記載する文言を指定。
Allow floating widget text to translate?:直訳するとフローティング翻訳ウィジェットのテキストを翻訳しますか?なのですが意味がわかりません。とりあえずチェックは入れません。
Behavior Settings
Multilanguage Page option?:この設定を有効にすると、Googleは複数の言語で書かれている文章でも単一の言語に全て翻訳します。特定のウェブサイトのために必要な場合がありますが、ほとんどの場合は推奨されません。推奨されないのでチェックは入れません。
Google Analytics:Googleアナリティクスを利用している場合はトラッキングIDを入力します。他のプラグイン等で既にGoogleアナリティクスを設定している場合は特に必要ないと思います。
Usage
PHPコードに直接Google Language Translatorのウィジェットを表示させる際のショートコードです。普通の使い方では必要ないので割愛します。
最後に「変更を保存」の赤いボタンを押して変更を保存してください。
私の場合は、ページ右下に追従型の翻訳ボタンだけを表示する設定にしました。
サイドバー等に言語翻訳ボックスを配置したい方は「外観」→「ウィジェット」から「Google Language Translator」のウィジェットを適切な場所に配置してください。
参考になったらぜひシェアしてください。