Last Updated 2017.05.28
AMP対応にはAMP for WPプラグインがおすすめ

以前当サイトをAMP対応した時の記事を公開しましたが、その後記事の更新を続けているとGoogleサーチコンソール上でAMPページがきちんと生成されていないよというエラーが頻発しました。一時は当サイトの記事120記事程度きちんとインデックスされていたのですが、日に日にエラーページが増加し、最終的に全ページAMP未対応のエラーになってしまいました。
原因として考えられるのは、ちょうどWordPressが4.7.5にバージョンアップし、AMP対応のために使用していたプラグインがWordPressのバージョンアップによってうまく動作しない可能性が出てきました。そのため使用するプラグインを変更したところ再びAMP対応ページが正常にGoogleサーチコンソールにインデックスされ始めたので記事にしてシェアすることにしました。
Facebook Instant Articles & Google AMP Pages by PageFrogに問題あり?
以前AMP対応のために使用していたプラグインは、AMPプラグインとFacebook Instant Articles & Google AMP Pages by PageFrogプラグインでした。WordPressが4.7.5にバージョンアップした時にFacebook Instant Articles & Google AMP Pages by PageFrogはWordPressの4.7.5でテストされていないというアナウンスがあったので、一度Facebook Instant Articles & Google AMP Pages by PageFrogを無効化して様子を見てみました。
そしてAMPプラグインも一度無効化して削除して、再インストールして有効化しAMPページの再生成を試みました。
AMPプラグインだけの使用でAMPページが生成されることを確認できたので、問題はFacebook Instant Articles & Google AMP Pages by PageFrogプラグインにあることが濃厚なってきました。
AMPとは何か?AMP対応にするメリット
AMPとは何か?ということと、AMP対応にするメリットについては以前記事に書いていますのでそちらをご覧になってAMPとは何か?AMPにすることによるメリットについて理解を深めてみてください。

AMP対応のために必要なプラグイン
今回のAMP再対応化のために必要なプラグインは、一つはAMPプラグインです。こちらはJetpackやAkismetプラグインを提供していて、WordPress開発のコア開発陣であるAutomatticが提供しています。そして今回新たに追加するプラグインは、AMP for WPというプラグインです。このプラグインはAMPプラグインではできないようなAMP対応ページの細かな設定ができる便利なプラグインです。AMP for WPプラグイン単体ではAMP対応ページ生成はできません。AMP for WPプラグインをインストールするとAMPプラグインをインストールして有効化してくださいとアナウンスされます。AMPプラグインとAMP for WPプラグインセットで機能するプラグインです。
AMP for WPプラグインのインストール
WordPress管理画面の「プラグイン」→「新規追加」から、プラグインの検索フォームに「AMP」と入力してAMP for WP – Accelerated Mobile Pagesのプラグインをインストールして有効化しましょう。
AMP for WP – Accelerated Mobile Pagesプラグインをインストールして有効化すると、WordPress管理画面の左側に「AMP」という設定項目が追加されます。AMP対応ページの細かい設定はこの「AMP」から設定していくことになります。
AMP for WP – Accelerated Mobile Pagesの設定
AMP for WP – Accelerated Mobile PagesのAMP設定は項目も多く、設定箇所が多いため主要な部分に絞って設定方法を解説していきたいと思います。
Getting Started項目
AMP for WP – Accelerated Mobile Pagesの設定は、「Getting Started」にほとんど集約されています。他の「Extensions」「Fix AMP Errors」は有料バージョンにすることで使用できる機能で、「Report an Issue / Request a Feature」「Import / Export」は基本使用しません。Getting Started項目のGeneralから一つづつ設定方法を解説していきます。
General

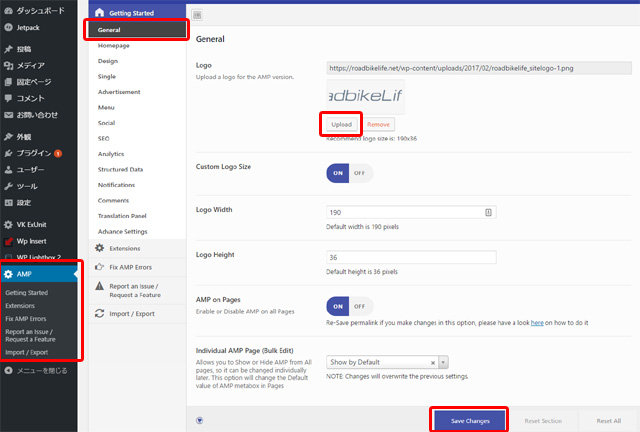
Generalでは主にAMP対応ページにサイトロゴをアップロードする設定ができます。サイズは190px×36px以上であればある程度サイズが違っても問題なくAMP対応ページにサイトロゴを表示できます。当サイトは通常サイトで使用しているサイトロゴと同じ画像をアップロードしています。サイズは280px×60pxです。AMP対応ページでは自動でリサイズされます。
General
Logo:ロゴをアップロードします
Custom Logo Size:サイトロゴをリサイズするかどうか選択します
Logo Width:ロゴ画像の横幅サイズを指定します
Logo Height:ロゴ画像の縦幅サイズを指定します
AMP on Pages:AMPページ全て有効にするか無効にするか設定します
Individual AMP Page (Bulk Edit):個々のAMPページを表示にするか非表示にするか設定
普通にAMPページを生成して表示させるならば上図のように、AMP on Pagesは「ON」、Individual AMP Page (Bulk Edit)は「Show by Default」にしておけば問題ありません。設定を有効にするために「Save Changes」ボタンを押して設定を保存します。
Homepage
AMP対応ページと通常ページについての設定をします。ここはあまり設定することなくデフォルトの状態で問題ありません。
Homepage
Homepage Support:ONにします
Front Page:OFFにします
Override Homepage Thumbnail Size:OFFにします
Non-AMP HomePage link in Header and Logo:OFFにします
上記のように設定したら「Save Changes」ボタンを押して設定を保存します。
Design

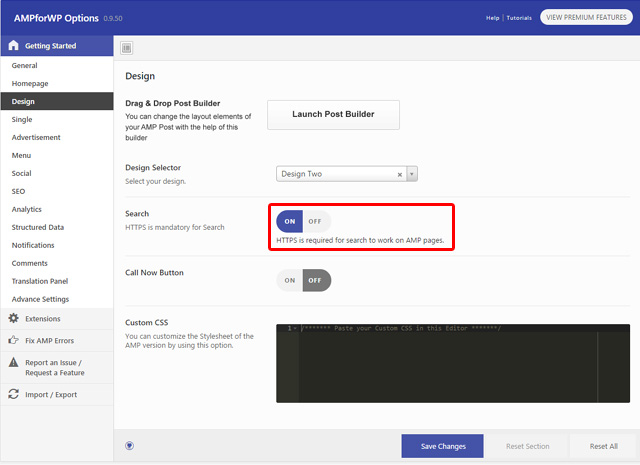
DesignはAMP対応ページの全体のデザインを設定できます。デザインについては3パターン用意されています。個人的には2番目のデザインが見やすいと思いますので2番目をおすすめします。
Design
Drag&Drop Post Builder:AMPページのデザインをウィジェットのようにドラッグ&ドロップで構成を変更できます。通常は使用しなくても問題ありません
Design Selector:AMPページのデザインパターンを選択します。ここではDesign Twoを選択します
Search:サイトが常時SSL化している場合はONにします
Call Now Button:Call to Actionボタンを表示するか設定します。ここではOFFにします
Custom CSS:スタイルシートを設定します。AMP対応のCSSである必要があります
注意する点はサイトが常時SSL化しているサイトは、「Search」をONにすることを忘れないようにしましょう。設定が終わったら「Save Changes」ボタンを押して設定を保存します。
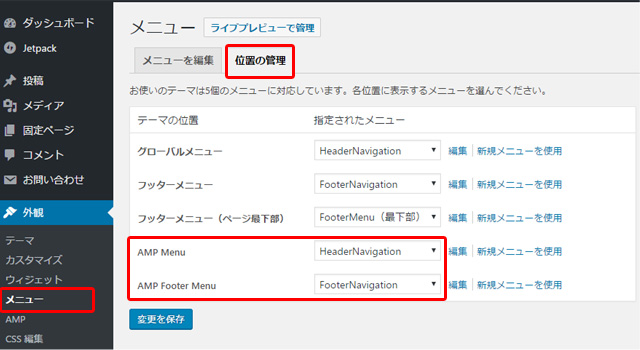
AMPページのデザインで「Design Two」を選択すると、使用しているテーマによってはAMP対応ページ上部のグローバルメニューを個別に設定する必要があります。

WordPress管理画面の「外観」→「メニュー」から「位置の管理」タブに
AMP Menu
AMP Footer Menu
の項目が増えています。AMP MenuはAMPページ上部のグローバルナビ、AMP Footer MenuはAMPページ下部のフッターナビになります。
通常は通常ページで使用しているナビゲーションをプルダウンで選択して設定するだけで問題ありません。AMPページ用に新たにナビゲーションを作成する場合は「メニューを編集」タブでAMPページ用のメニューを作成して「位置の管理」でナビゲーションを設定してください。
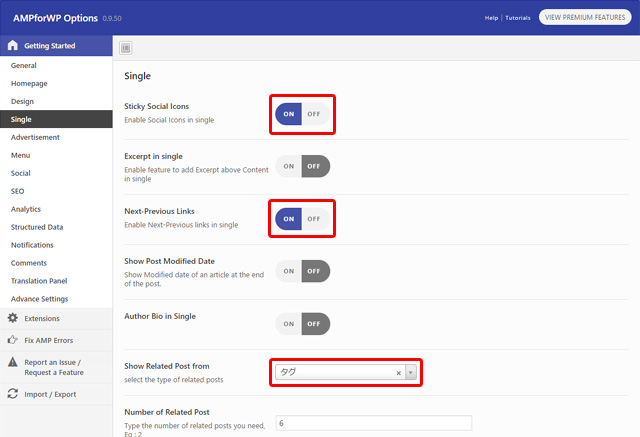
Single
Single
Sticky Social Icons:記事下部にSNSのソーシャルボタンを表示するか設定します。ユーザビリティの観点からONを推奨します
Excerpt in single:記事の冒頭にメタ情報の抜粋を表示するか設定します。
Next-Previous Links:記事下部に前後の記事へのリンクを表示するか設定します。ユーザビリティ的にONを推奨します
Show Post Modified Date:最終更新日を表示するか設定します
Author Bio in Single:記事の投稿者の情報を表示するか設定します
Show Related Post from:関連記事の表示ルールをカテゴリかタグかを設定します。通常ページと同じ挙動にする場合は「タグ」にすることをお勧めします
Number of Related Post:関連記事の表示数を設定します
AMP for WPプラグインのバグなのかメタディスクリプションの抜粋部分の文章が冒頭10文字程度で省略されています。今後のバージョンアップで修正される可能性があります。抜粋文でユーザーを誘導したい場合は記事本文の冒頭に表示させることで対応可能です。その他の設定は赤枠の部分の設定だけ注意すれば他はOFFで問題ないと思います。
設定が終わったら「Save Changes」ボタンを押して設定を保存します。
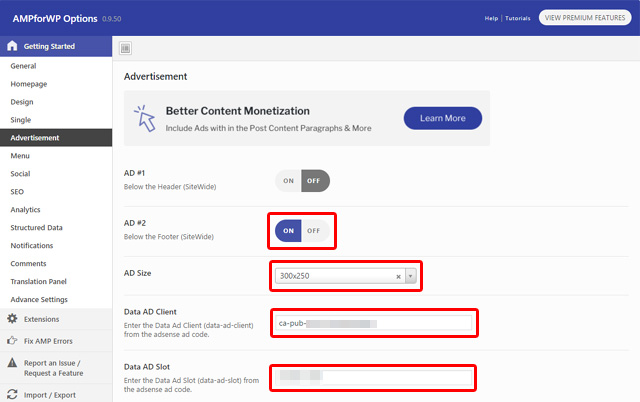
Advertisement


AMPページに広告を掲載する設定です。対応しているのはGoogleアドセンスだけで他のASPの広告には対応していないことに注意してください。
上図の設定は、「記事冒頭」「関連記事前」「フッター部分」のユーザビリティの観点から記事を邪魔しない場所で、ユーザーに広告も見てもらえる配置に設定した例になります
Advertisement
AD #1:記事タイトル下に広告を表示します
AD #2:AMPページのフッター部分に広告を表示します。場所はフッターメニューと関連記事下になります
AD Size:表示する広告のサイズを指定します。モバイルで一般的に見やすいサイズの300px×250pxがお勧めです
Data AD Client:Googleアドセンスの広告コードをコピーするとコードの中に「data-ad-client=”ca-pub-1111111111111111″」という部分があります。その中から「ca-pub-1111111111111111」だけを抜き出して入力してください
Data AD Slot:Googleアドセンスの広告コードをコピーするとコードの中に「data-ad-slot=”1111111111″」という部分があります。その中から「1111111111」の数字だけの部分を抜き出して入力してください
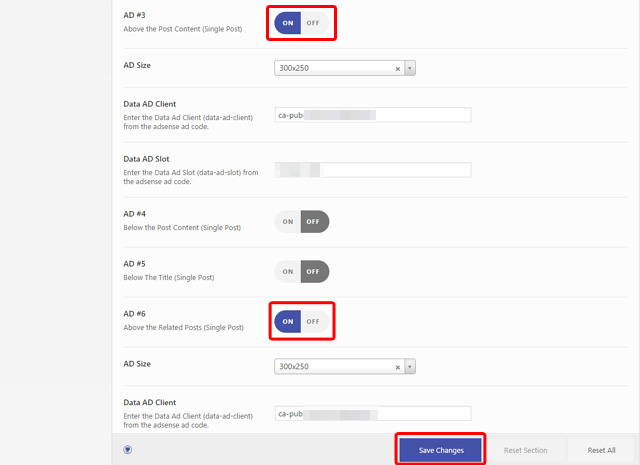
AD #3:記事の冒頭に広告を表示します
AD #4:記事の下部に広告を表示します
AD #5:記事タイトル下に広告を表示します
AD #6:関連記事上に広告を表示します。場所は記事が終わり関連記事の項目の直上になります
広告の配置位置はかなり自由度が高いです。上図は当サイトの設定の一例ですのでご自分のサイトに合わせて効果的な場所に広告を配置してみてください。Googleアドセンスの規約でコンテンツボリューム以上に広告を配置するとペナルティを受けますので、広告を数多く配置するのは避けましょう。おすすめは3~4箇所に配置するのがお勧めです。
設定が終わったら「Save Changes」ボタンを押して設定を保存します。
Menu
AMP対応ページのメニューナビゲーションの設定です。
Menu
Auto Add AMP in Menu URL:ナビゲーションメニューのURLにAMP対応ページへのURLにするか、通常のページへのURLにするか設定できます。AMP対応ページへアクセスしてきたユーザーに対してメニューからページ移動する時、通常ページへ誘導するかAMP対応ページのまま見てもらうかで設定を変更してください
Social
AMP対応ページにSNSボタンを表示するかどうかの設定をします。
Social
Facebook:Facebookのシェアボタンを表示します
Facebook App ID:Facebookシェアボタンを機能させるにはFacebook App IDが必要です。Facebook App IDの取得については別途「Facebook App ID 取得」で検索して取得方法を検索してみてください
Twitter:Twitterのシェアボタンを表示します
Twitter Handle:サイトと連携しているTwitterアカウントを入力してください
GooglePlus:Google+のシェアボタンを表示します
Email:メール起動ボタンを表示します
Pinterest:Pinterestのシェアボタンを表示します
LinkedIn:LinkedInのシェアボタンを表示します
WhatsApp:WhatsAppのシェアボタンを表示します
LINE:LINEのシェアボタンを表示します
設定が終わったら「Save Changes」ボタンを押して設定を保存します。
SEO
AMP対応ページのSEO関連の設定をします
SEO
Meta Description:メタ情報に抜粋文を表示するか設定します
Additional tags for Head section AMP page:メタヘッダ部分に追加のタグを追加します
Yoast SEO Options
Meta Tags from Yoast:Yoast SEOプラグインを使用している時に機能します
Yoast Description in ld+json:Yoast SEOプラグインを使用している時に機能します
Advanced Index & No Index Options
Archive subpages (sitewide):アーカイブページのサブページ(2ページ目のURL)をGoogleにインデックスさせるか設定します
Author Archive pages:投稿者のアーカイブをインデックスさせるか設定します
Date Archive pages:日付のアーカイブをインデックスさせるか設定します
Categories:カテゴリーをインデックスさせるか設定します
Tags:タグクラウドをインデックスさせるか設定します
設定が終わったら「Save Changes」ボタンを押して設定を保存します。
Analytics
AMP対応ページのアナリティクス設定をします。複数のアナリティクスの中から選択できます。一般的なGoogleアナリティクスを使用する場合はGoogle Analytics IDが必要です。
Analytics
Analytics Type:使用するアナリティクスを選択します。Google Analyticsをおすすめします
Google Analytics:Analytics TypeでGoogle Analyticsを選択した時にIDを入力します
Use Google Tag Manager:Google タグマネージャを使用するか選択します
Googleタグマネージャについては、通常にWEBサイトを運用しているなら必要がないサービスだと思うので省略します。
設定が終わったら「Save Changes」ボタンを押して設定を保存します。
その他の設定
Structured Data
Notifications
Comments
Translation Panel
Advance Settings
上記の設定については特に細かく設定する必要がありませんので省略します。
AMP対応ページを細かく設定したい方は、ブラウザの翻訳機能を使用して大体の機能の意味を理解してから設定してください。ただ、デフォルトの設定のままでもAMP対応ページには大きく影響はしません。
以上がAMP for WPプラグインの設定についての解説でした。
当サイトでは現在のところAMPプラグインとAMP for WPプラグインの組み合わせで問題なくAMP対応ページが生成されています。ご自分の運営しているサイトに使用しているプラグインによっては、相性の問題でうまくAMP対応できない可能性がありますので注意してください。
SEO関連の設定はテーマやプラグインの方でSEO対策が施されているテーマやプラグインもあると思いますので、SEOの設定についてはテーマとプラグインとの相性も検証してください。